Vector Artwork
Have you heard the term “vector artwork” and are not quite sure what it means? Vector artwork comes up frequently when dealing with signs and large scale design projects. While vector art can look very similar to the more common bitmap file format, it has special traits that give it more flexibility when increasing file size. The nature of the vector format allows artwork to be enlarged to theoretical infinity without losing quality.
Vector art consists of points and lines instead of pixels as found in bitmap images. These points and lines are not constricted like pixels are. How can you tell them apart if they look so similar at first glance?

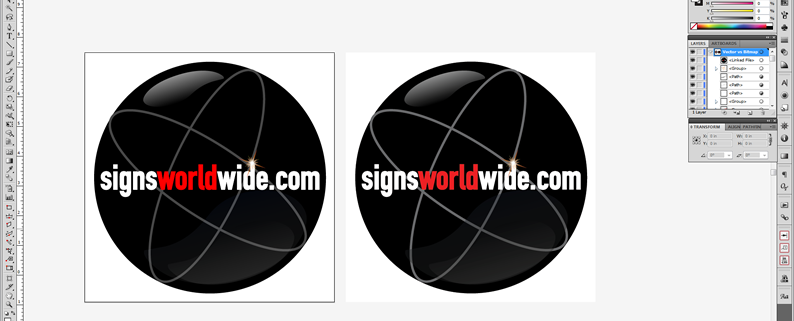
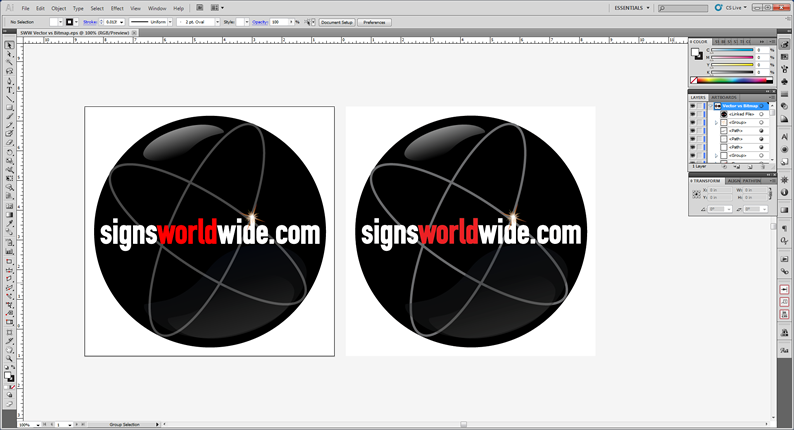
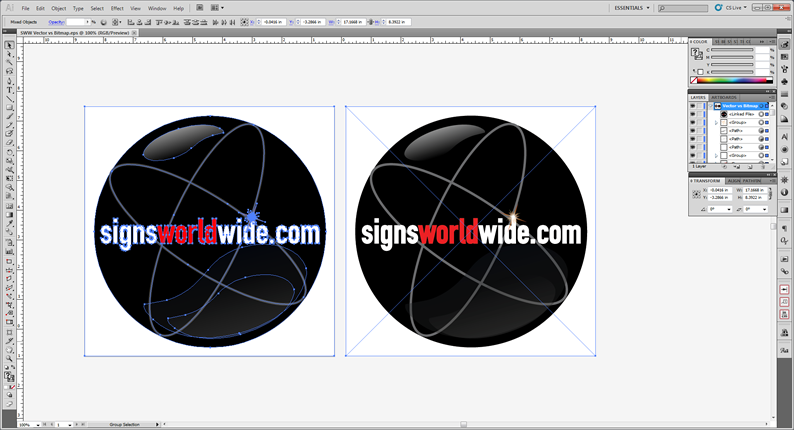
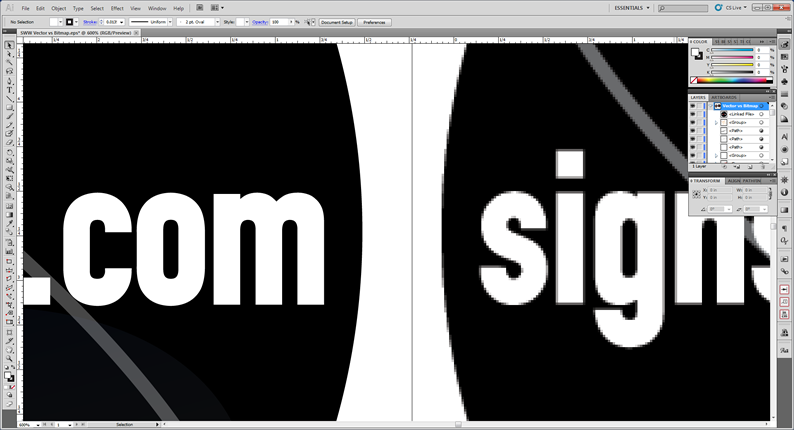
If you have a vector file in a graphics application, like Adobe Illustrator, you can select the artwork with the “selection tool” and the vector artwork will show all of the points and lines where as the bitmap image will only show a box around the artwork with an X across it.

Increasing the size on both of these files will begin to highlight why vector artwork is so desirable. At 600% you can see how the text in the bitmap image is beginning to show its individual pixels.

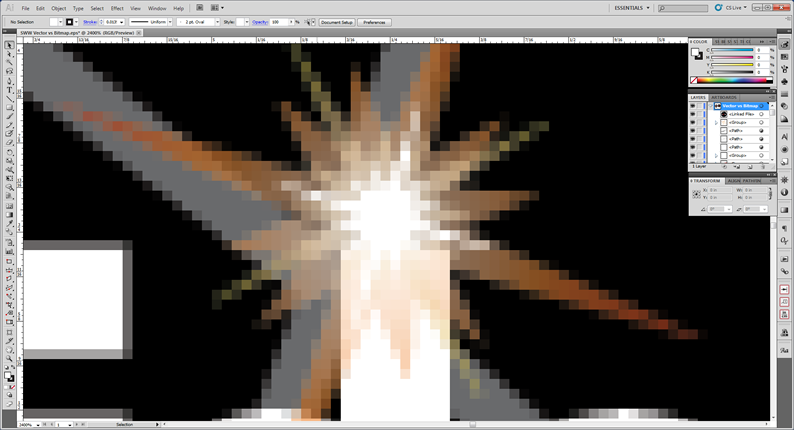
At 2400% you can really see the pixels.

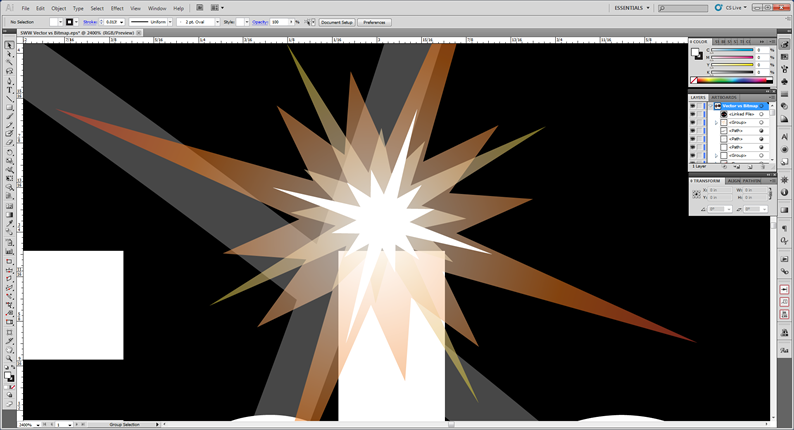
Compare that with the vector file at 2400%.

So you may be thinking, yes that looks great; so how do I get vector art? The best way is to create your artwork from the beginning in a graphics application that supports vector formats (Adobe Illustrator , CorelDraw, etc.). You can always “rasterize” the vector artwork into a bitmap file, for use on the web for example, but it is very difficult to go the other way and create vector artwork from a bitmap file. In this case, the bitmap file will usually need to be recreated from scratch in a vector application.
This is only the beginning of vector artworks magic, but hopefully you know a little more know than you did before reading this article.
Should you need any help with artwork, such as a bitmap to vector artwork conversion, SignsWorldWide has a full service design department capable of handling it. We can also assist with additional questions not covered in this article.
Thanks for reading!